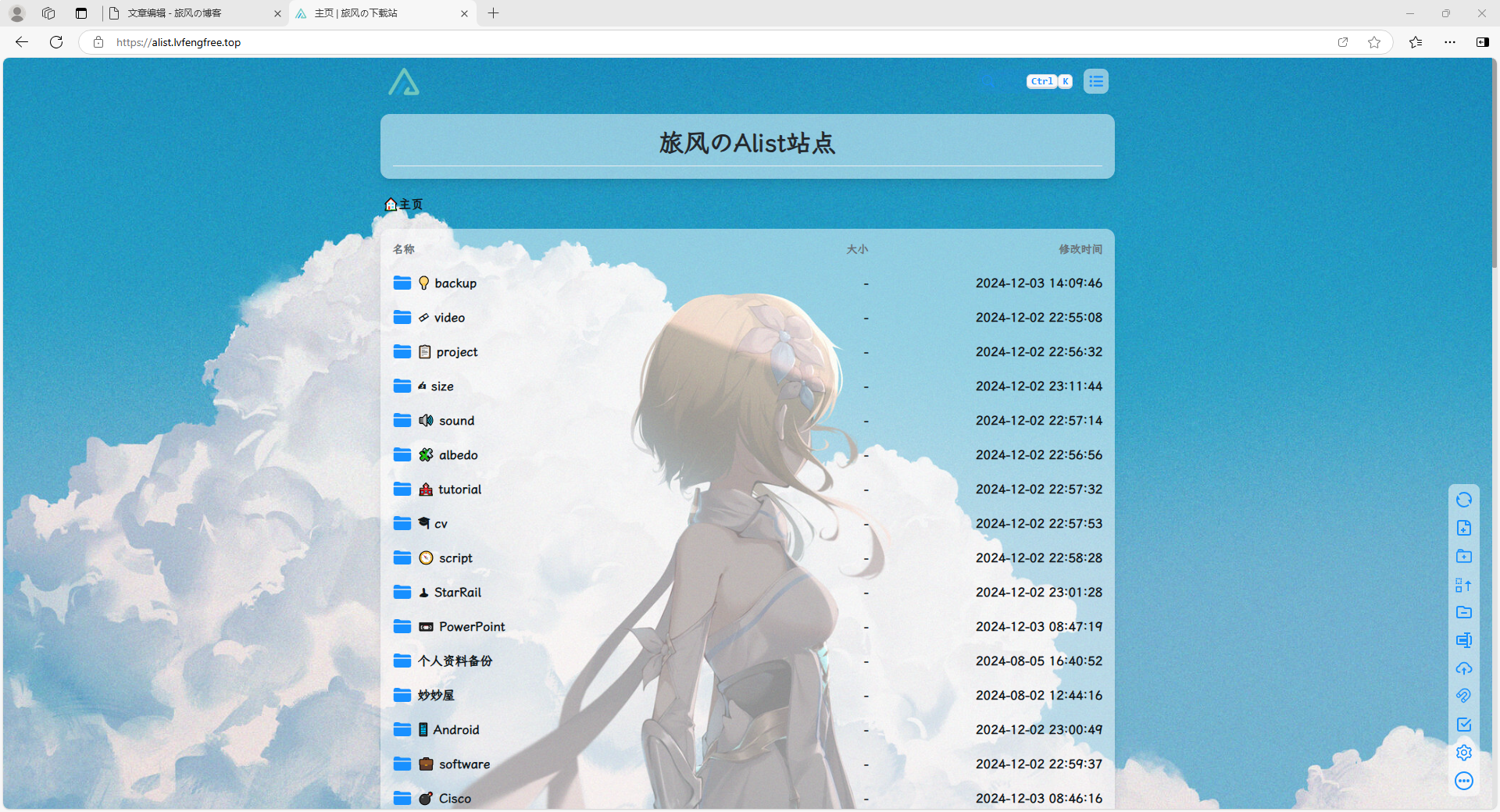
先看效果

欢迎访问:https:alist.lvfengfree.top
自定义头部:
<!--Alist V3建议添加的,已经默认添加了,如果你的没有建议加上-->
<!-- <script src="https://polyfill.io/v3/polyfill.min.js?features=String.prototype.replaceAll"></script> -->
<script src="https://polyfill.alicdn.com/v3/polyfill.min.js?features=String.prototype.replaceAll"></script>
<!-- 百度统计 -->
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?a446d7813fd109881bd648788162db1b";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<script charset="UTF-8" id="LA_COLLECT" src="//sdk.51.la/js-sdk-pro.min.js"></script>
<script>LA.init({id:"K1qmrCeQlFWkgUeT",ck:"K1qmrCeQlFWkgUeT",autoTrack:true,hashMode:true})</script>
<!-- 百度监测 -->
<meta name="baidu-site-verification"content="codeva-7uRbLg5ZYn"/>
<!--引入字体,全局字体使用-->
<link rel="stylesheet" href="https://npm.elemecdn.com/lxgw-wenkai-webfont@1.1.0/lxgwwenkai-regular.css" />
<!-- Font6,自定义底部使用和看板娘使用的图标和字体文件-->
<link type='text/css' rel="stylesheet" href="https://npm.elemecdn.com/font6pro@6.3.0/css/fontawesome.min.css" media='all'>
<link href="https://npm.elemecdn.com/font6pro@6.3.0/css/all.min.css" rel="stylesheet">
<!-- 站点运行时间 -->
<script type="text/javascript">
function show_runtime() {
window.setTimeout("show_runtime()", 1000);
X = new Date("12/30/2023 22:30:00");
Y = new Date();
T = (Y.getTime() - X.getTime());
M = 24 * 60 * 60 * 1000;
a = T / M;
A = Math.floor(a);
b = (a - A) * 24;
B = Math.floor(b);
c = (b - B) * 60;
C = Math.floor((b - B) * 60);
D = Math.floor((c - C) * 60);
runtime_span.innerHTML = "本站已运行 " + A + "天" + B + "小时" + C + "分" + D + "秒"
}
show_runtime();
</script>
<style>
/* 去除通知栏 右上角 X */
.notify-render .hope-close-button {
display: none;
}
/* 此选项两处CSS 在v3.31.0中已优化 滚动显示 和 右下角设置网格模式尺寸大小 */
/* 文字超长自动换行 */
/*.name-box .name {
white-space: unset !important;
overflow: unset !important;
}*/
/* 缩略图图片变大 代码中的160px 自己改 现在是注释状态若需要自行解除注释 */
/*.obj-box > div {
grid-template-columns: repeat(auto-fill, minmax(160px, 1fr))
}
.obj-box > div .item-thumbnail{
height: 100px;
}*/
/*
图片API用法点进去都会有食用说明的,API来自网络不保证实效性稳定性自己测试
樱花:https://www.dmoe.cc
夏沫:https://cdn.seovx.com
搏天:https://api.btstu.cn/doc/sjbz.php
姬长信:https://github.com/insoxin/API
小歪:https://api.ixiaowai.cn/
保罗:https://api.paugram.com
墨天逸:https://api.mtyqx.cn
岁月小筑:https://img.xjh.me
东方Project:https://img.paulzzh.com
*/
/*白天背景图*/
.hope-ui-light {
background-image: url("https://p.lvfengfree.top/i/2024/12/02/674da0e92bff9.jpg") !important;
background-repeat:no-repeat;
background-size:cover;
background-attachment:fixed;
background-position-x:center;
}
/*夜间背景图*/
.hope-ui-dark {
background-image: url("https://p.lvfengfree.top/i/2024/12/02/674da0e92bff9.jpg") !important;
background-repeat:no-repeat;
background-size:cover;
background-attachment:fixed;
background-position-x:center;
}
/*主列表白天模式透明*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-igScBhH-css {
background-color: rgba(255, 255, 255, 0.5) !important;
}
/*主列表夜间模式透明*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-iigjoxS-css {
background-color:rgb(0 0 0 / 50%) !important;
}
/*readme白天模式透明*/
.hope-c-PJLV.hope-c-PJLV-ikSuVsl-css {
background-color: rgba(255, 255, 255, 0.5) !important;
}
/*readme夜间模式透明*/
.hope-c-PJLV.hope-c-PJLV-iiuDLME-css {
background-color:rgb(0 0 0 / 50%) !important;
}
/*顶部右上角切换按钮透明*/
.hope-ui-light .hope-c-ivMHWx-hZistB-cv.hope-icon-button {
background-color: rgba(255, 255, 255, 0.5) !important;
}
.hope-ui-dark .hope-c-ivMHWx-hZistB-cv.hope-icon-button {
background-color:rgb(0 0 0 / 50%) !important;
}
/*右下角侧边栏按钮透明 第一个是白天 第二个是夜间*/
.hope-ui-light .hope-c-PJLV-ijgzmFG-css {
background-color: rgba(255, 255, 255, 0.5) !important;
}
.hope-ui-dark .hope-c-PJLV-ijgzmFG-css {
background-color:rgb(0 0 0 / 50%) !important;
}
/*白天模式代码块透明*/
.hope-ui-light pre {
background-color: rgba(255, 255, 255, 0.1)!important;
}
/*夜间模式代码块透明*/
.hope-ui-dark pre {
background-color: rgba(255, 255, 255, 0)!important;
}
/*左侧侧边栏目录*/
/*白天模式*/
.hope-ui-light .hope-c-PJLV-ieGWMbI-css {
background: rgba(255, 255, 255, 0.5) !important;
}
/*夜间模式*/
.hope-ui-dark .hope-c-PJLV-ieGWMbI-css {
background-color:rgb(0 0 0 / 50%) !important;
}
/* 返回顶部 */
.hope-c-PJLV-ihVEsOa-css {
background: rgba(255, 255, 255, 0.5) !important;
}
.hope-ui-dark .hope-c-PJLV-ihVEsOa-css {
background-color:rgb(0 0 0 / 50%) !important;
}
/*正常情况未使用吸附功能*/
/*顶部*/
.hope-c-PJLV-ikaMhsQ-css {
background: rgba(255, 255, 255, 0) !important;
}
/*导航条*/
/*白天模式*/
.hope-ui-light .hope-c-PJLV-idaeksS-css {
background-color: rgba(255, 255, 255, 0) !important;
border-radius: var(--hope-radii-xl) !important;
}
/*夜间模式*/
.hope-ui-dark .hope-c-PJLV-idaeksS-css {
background-color:rgba(255, 255, 255, 0) !important;
border-radius: var(--hope-radii-xl) !important;
}
/* 吸附到页面顶部 */
/*顶部*/
.hope-c-PJLV-icWrYmg-css {
background: rgba(255, 255, 255, 0) !important;
}
/*导航条*/
.hope-c-PJLV-icKsjdm-css::after {
background: rgba(255, 255, 255, 0) !important;
}
/*白天模式*/
.hope-ui-light .hope-c-PJLV-icKsjdm-css {
background-color: rgba(255, 255, 255, 0) !important;
border-radius: var(--hope-radii-xl) !important;
}
/*夜间模式*/
.hope-ui-dark .hope-c-PJLV-icKsjdm-css {
background-color:rgba(255, 255, 255, 0) !important;
border-radius: var(--hope-radii-xl) !important;
}
/*仅吸附导航栏*/
/*导航条*/
.hope-c-PJLV-ifdXShc-css::after {
background: rgba(255, 255, 255, 0) !important;
}
/*白天模式*/
.hope-ui-light .hope-c-hrsMRY {
background-color: rgba(255, 255, 255, 0) !important;
border-radius: var(--hope-radii-xl) !important;
}
/*夜间模式*/
.hope-ui-dark .hope-c-hrsMRY {
background-color:rgba(255, 255, 255, 0) !important;
border-radius: var(--hope-radii-xl) !important;
}
/*底部CSS,.App .table这三个一起的*/
dibu {
border-top: 0px;
position: absolute;
bottom: 0;
width: 100%;
margin: 0px;
padding: 0px;
}
.App {
min-height: 85vh;
}
.table {
margin: auto;
}
/*去掉底部*/
.footer {
display: none !important;
}
/*全局字体*/
* {
font-family:LXGW WenKai
}
* {
font-weight:bold
}
body {
font-family: LXGW WenKai;
}
</style>
<meta charset="utf-8" >
<meta name="viewport" content="width=device-width, initial-scale=1" >
<meta name="referrer" content="same-origin" >
<meta name="generator" content="AList V3" >
<meta name="theme-color" content="#000000" >
<meta name="google" content="notranslate" >
<meta name="apple-mobile-web-app-capable" content="yes" >
<meta name="apple-mobile-web-app-title" content="AList" >
<link rel="apple-touch-icon"
href="https://jsd.nn.ci/gh/alist-org/logo@main/logo.png"
>
<script src="https://g.alicdn.com/IMM/office-js/1.1.5/aliyun-web-office-sdk.min.js"
async
></script>
<link rel="shortcut icon"
type="image/ico"
href="https://image.pengcheng.team/i/5557e9c5e39c881e96f370c175850cfb/638a74341b509.ico"
>
<title>旅风freeのalist</title>
<script>
window.ALIST = {
cdn: '',
monaco_cdn: undefined,
base_path: '/',
api: undefined,
main_color: '#1890ff',
}
window.__dynamic_base__ = window.ALIST.cdn || ""
</script>
<script type="module">try{import.meta.url;import("_").catch(()=>1);}catch(e){}window.__vite_is_modern_browser=true;</script>
<script type="module">!function(){if(window.__vite_is_modern_browser)return;console.warn("vite: loading legacy build because dynamic import or import.meta.url is unsupported, syntax error above should be ignored");var e=document.getElementById("vite-legacy-polyfill"),n=document.createElement("script");n.src= window.__dynamic_base__+e.getAttribute('data-src'),n.onload=function(){System.import( window.__dynamic_base__+document.getElementById('vite-legacy-entry').getAttribute('data-src'))},document.body.appendChild(n)}();</script>
<script>
(function(){
var preloads = [{"parentTagName":"head","tagName":"link","attrs":{"href":"/static/manifest.json","rel":"manifest"}},{"parentTagName":"head","tagName":"script","attrs":{"type":"module","crossorigin":"","src":"/assets/index.fae3cea4.js"}},{"parentTagName":"head","tagName":"link","attrs":{"rel":"stylesheet","href":"/assets/index.c4c82a28.css"}}];
function setAttribute(target, attrs) {
for (var key in attrs) {
target.setAttribute(key, attrs[key]);
}
return target;
};
for(var i = 0; i < preloads.length; i++){
var item = preloads[i]
var childNode = document.createElement(item.tagName);
setAttribute(childNode, item.attrs)
if( window.__dynamic_base__) {
if(item.tagName == 'link') {
setAttribute(childNode, { href: window.__dynamic_base__ + item.attrs.href })
} else if (item.tagName == 'script') {
setAttribute(childNode, { src: window.__dynamic_base__ + item.attrs.src })
}
}
document.getElementsByTagName(item.parentTagName)[0].appendChild(childNode);
}
})();
</script>自定义内容
<!--延迟加载-->
<!--如果要写自定义内容建议都加到这个延迟加载的范围内-->
<div id="customize" style="display: none;">
<div>
<br />
<center class="dibu">
<div style=" line-height: 30px;font-size: 13pt;font-weight: bold;">
<span style="color: rgb(255, 255, 255); font-weight: bold;" id="hitokoto">
<a href="#" id="hitokoto_text">
"一言API没有请求到啦~~"
</a>
</span>
<p style="margin-left: 10rem;font-size: 8pt;">
</p>
</div>
<div style="font-size: 16px; font-weight: bold;">
<!-- 友链信息 -->
<span class="nav-item">
<a class="nav-link" href="https://lvfengfree.top" target="_blank">
<i class="fas fa-home" style="color:#409EFF" aria-hidden="true">
</i>
主页 |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="https://blog.lvfengfree.top" target="_blank">
<i class="fas fa-edit" style="color:#409EFF" aria-hidden="true">
</i>
博客 |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="https://p.lvfengfree.top" target="_blank">
<i class="fa fa-image" style="color:#409EFF;" aria-hidden="true">
</i>
图床 |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="mailto:coope-bt@163.com" target="_blank" rel="nofollow noopener">
<i class="fa-solid fa-envelope" style="color:#409EFF;" aria-hidden="true">
</i>
给我发邮件 |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="https://nezha.lvfengfree.top" target="_blank">
<i class="fa-solid fa-server" style="color:#409EFF;" aria-hidden="true">
</i>
服务状态 |
</a>
</span>
<!--后台入口-->
<span class="nav-item">
<a class="nav-link" href="/@manage" target="_blank">
<i class="fa-solid fa-folder-gear" style="color:#409EFF;" aria-hidden="true">
</i>
管理 |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="/@login" target="_blank">
<i class="fa-solid fa-folder-gear" style="color:#409EFF;" aria-hidden="true">
</i>
登录 |
</a>
</span>
<br />
<!-- 版权信息 -->
<span class="nav-item">
<i class="fa-solid fa-copyright" style="color:#409EFF;" aria-hidden="true">
</i>
2007-<script type="text/javascript">document.write((new Date()).getFullYear());</script> Powered by
<a class="nav-link" href="https://lvfengfree.top" target="_blank">
<i style="color:#409EFF;" aria-hidden="true">
旅风
</i>
</a>
</span>
<br />
<!-- 备案信息 -->
<span class="nav-item">
<a class="nav-link" href="https://beian.miit.gov.cn/#/Integrated/index" target="_blank">
<i class="fa-solid fa-shield-check" style="color:#409EFF;" aria-hidden="true">
</i>
暂无备案
</a>
</span>
<br />
<!-- 站点运行时间 -->
<i class="fa fa-alarm-clock" style="color:#409EFF" aria-hidden="true">
</i>
<span class="nav-item" id="runtime_span" style="color: rgb(255, 255, 255); font-weight: bold;">
</span>
</div>
</center>
</div>
<!-- 一言API -->
<script src="https://v1.hitokoto.cn/?encode=js&select=%23hitokoto" defer></script>
<!-- 延迟加载范围到这里结束 -->
</div>
<!-- 延迟加载配套使用JS -->
<script>
let interval = setInterval(() => {
if (document.querySelector(".footer")) {
document.querySelector("#customize").style.display = "";
clearInterval(interval);
}
}, 200);
</script>
<!-- 网页鼠标点击特效 - 爱心 -->
<script type="text/javascript">
! function (e, t, a) {
function r() {
for (var e = 0; e < s.length; e++) s[e].alpha <= 0 ? (t.body.removeChild(s[e].el), s.splice(e, 1)) : (s[
e].y--, s[e].scale += .004, s[e].alpha -= .013, s[e].el.style.cssText = "left:" + s[e].x +
"px;top:" + s[e].y + "px;opacity:" + s[e].alpha + ";transform:scale(" + s[e].scale + "," + s[e]
.scale + ") rotate(45deg);background:" + s[e].color + ";z-index:99999");
requestAnimationFrame(r)
}
function n() {
var t = "function" == typeof e.onclick && e.onclick;
e.onclick = function (e) {
t && t(), o(e)
}
}
function o(e) {
var a = t.createElement("div");
a.className = "heart", s.push({
el: a,
x: e.clientX - 5,
y: e.clientY - 5,
scale: 1,
alpha: 1,
color: c()
}), t.body.appendChild(a)
}
function i(e) {
var a = t.createElement("style");
a.type = "text/css";
try {
a.appendChild(t.createTextNode(e))
} catch (t) {
a.styleSheet.cssText = e
}
t.getElementsByTagName("head")[0].appendChild(a)
}
function c() {
return "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math
.random()) + ")"
}
var s = [];
e.requestAnimationFrame = e.requestAnimationFrame || e.webkitRequestAnimationFrame || e
.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function (e) {
setTimeout(e, 1e3 / 60)
}, i(
".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"
), n(), r()
}(window, document);
</script>